GitHub sta diventando sempre di più uno strumento indispensabile per la condivisione del codice e la sua perfetta gestione. Il suo successo è infatti dovuto proprio perchè GitHub oltre ad essere un perfetto strumento è anche un’ottima vetrina per i nostri progetti. Importantissimo quindi anche incrementare la leggibilità dei nostri progetti. In questo articolo vedremo come abilitare una web page del nostro progetto e scegliere uno tra i tanti temi grafici messi a disposizione di GitHub.
Valorizzare i tuoi progetti GitHub su web
Una volta realizzato un progetto e pubblicato su GitHub, generalmente sotto forma di un repository, aggiungere una pagina web grafica al progetto può essere il passo vincente per renderlo più visibile e più professionale.
Infatti GitHub permette di poter convertire il testo scritto in README.md in una pagina web, visibile online con tanto di URL. Quindi riempiendo il file README.md con tutte le informazioni riguardanti il progetto, può renderlo più leggibile e comprensibile a chi per la prima volta accede al nostro progetto e vuole capire sia cosa fa e soprattutto come potrebbe essergli utile. Questo sommato ad una grafica accattivante, grazie proprio ai temi presettati su GitHub, possono davvero rendere i nostri progetti al pari livello delle migliori distribuzioni di software presenti, con tanto di pagina web professionale, ricca di documentazione, immagini e descrizioni.
Come abilitare la web page sul tuo repository di GitHub
L’abilitazione della pagina web è un davvero un processo facilissimo e richiede un paio di step ed un paio di minuti per farlo.
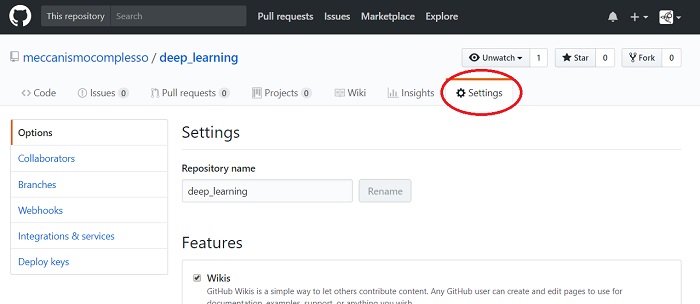
Accedi su GitHub ed entra nella main page del repository a cui vuoi abilitare la web page.
Clicca su Settings per accedere alle impostazioni del repository
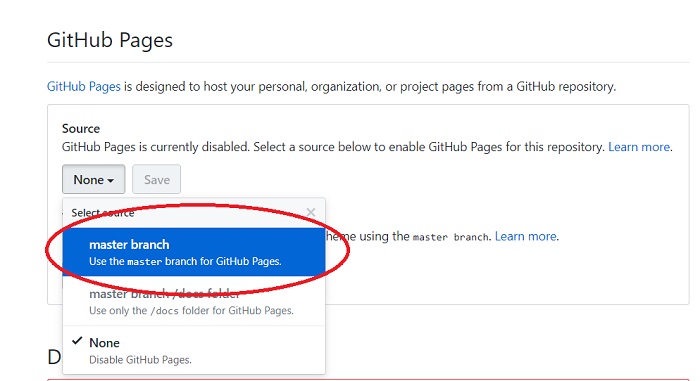
Nella pagina delle impostazioni cerca la sezione GitHub Pages, Vi è un menu a tendina Select source, selezionate master branch e poi premete il pulsante Save.
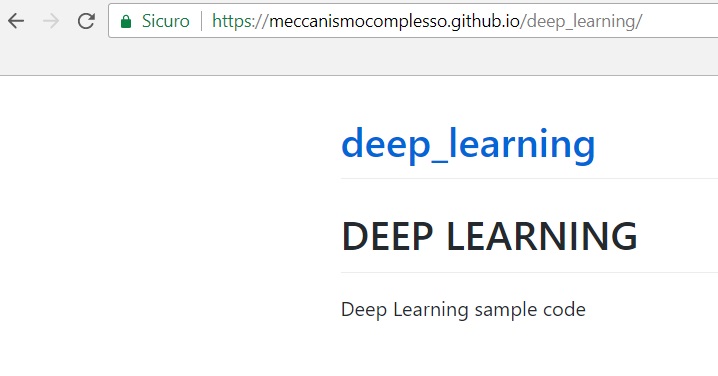
Ecco fatto. A questo punto avrete una pagina web a cui accedere. L’indirizzo URL apparirà sopra la sezionen GitHub page. Nel mio caso appare questo indirizzo relativo al mio repository https://meccanismocomplesso.github.io/deep_learning/
Sempre sul browser vado alla pagina appena creata.
Il contenuto della pagina può essere modificato a piacimento e corrisponde al testo scritto sul file README.md. Modificate il testo secondo le vostre necessità, aggiungendo link, istruzioni, descrizioni, capitoli ecc…
Attivare un tema su GitHub
Abbiamo appena attivato la web page corrispondente al nostro repository, ma a dire il vero come grafica non è certamente molto accattivante. Infatti il passo seguente da fare è quello di attivare un tema, in modo da dare una grafica, un pattern di colori a questa pagina, in modo da equipararla alle altre pagine web presenti in Internet.
Anche questa operazione è davvero semplice. Sempre dal Settings del repository, nella sezione GitHub pages, vi è un altro pulsante Choose a theme. Premetelo per caricare la pagina in cui vi sono tutti i temi già pronti messi a disposizione da GitHub
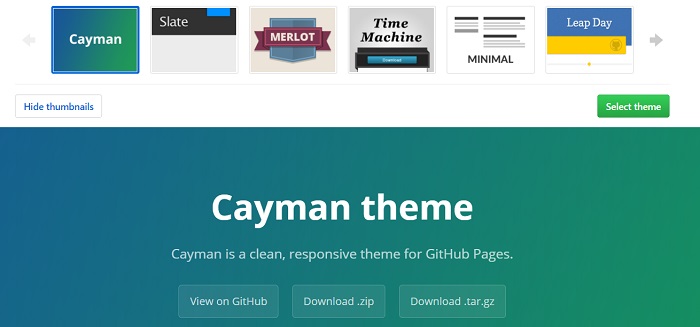
Una volta caricata la pagina dei temi, potrete vedere in alto uno scroll di vari temi selezionabili. In basso invece verrà visualizzato una preview di come appare il tema. Selezionate il tema che più vi piace e poi premete il pulsante Select theme.
Non vi preoccupate se poi cambierete idea sul tema scelto, sarà sempre possibile cambiarlo in seguito, in qualsiasi momento.
Se ricaricate la pagina sul browser del repository, troverete una home page davvero accattivante.
Adesso spetta a voi aggiungere il contenuto alla pagina modificando il file README.md.
Modificare il contenuto del file README.md
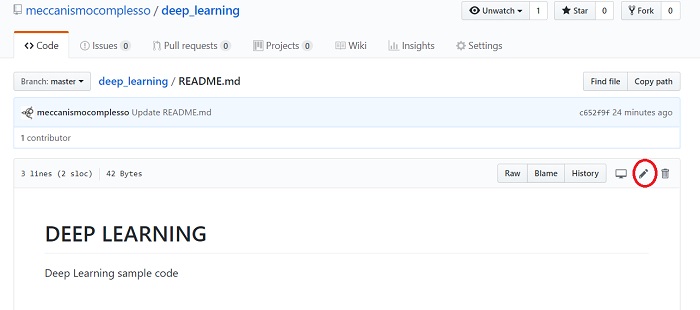
Per modificare il contenuto del file README.md non è necessario fare il download sul proprio computer e poi ricaricarlo su GitHub. E’ possibile editarlo direttamente online. Andate sul repository e selezionate il file README.md. Poi premete il pulsante con l’icona di una matita a destra.
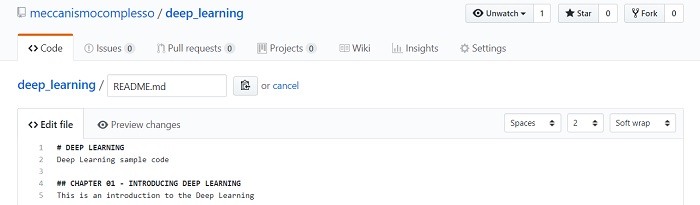
Vi si aprirà il file in modalità di editing. Adesso potete aggiungere il testo, effettuare delle correzioni, ecc.. Poi una volta finito, fate la commit del file.
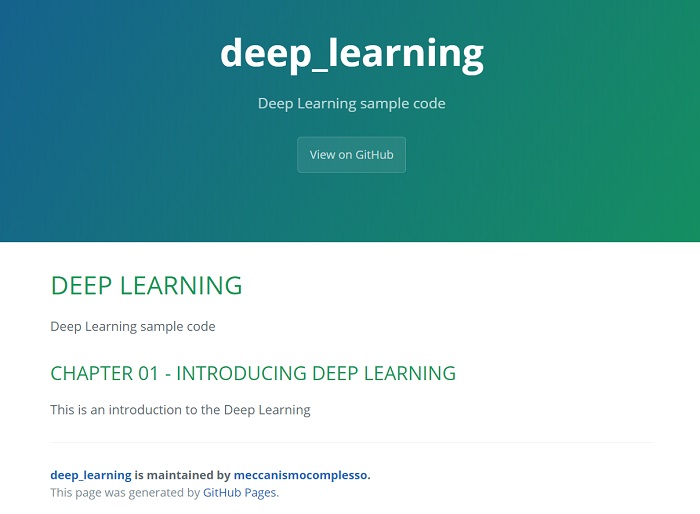
Una volta fatta la commit, vedrete le modifiche appena apportate direttamente sulla pagina web.